「SEO内部対策って具体的に何をすれば良い?」
「効果のある内部対策を教えて欲しい」
このような疑問をお持ちではないでしょうか。
SEO内部対策は技術的な内容が含まれますので、難しく考える方も多いはずです。しかし、エンジニアなどに依頼しなくても、自分でできる施策も多いものです。
この記事では、SEOに従事して10年を超える筆者が、SEO内部対策の19のチェックリストをご紹介しています。
これから、内部対策を進めるという方はお役立てください。
SEO内部対策とは
SEO内部対策とは、主にWebサイトのプログラムコード(HTMLタグや画像ファイルなど)に関する対策を指します。
内部対策はプラスの評価を得るためというより、マイナス評価を避ける(正しく評価してもらう)目的のものです。ですので、即効性や大きな効果を得られるものではない、ということは理解しておきましょう。
内部対策の目的は大きく3つある
内部対策は、マイナス評価を避けるための施策だとご説明しました。具体的には以下の3つの要因によって、それを実現します。
- クローラーの巡回頻度を増やす
- コンテンツを正しく評価してもらう
- ユーザビリティの向上
本記事では、この3つの観点からそれぞれに内部対策のチェックリストを設けていますので、参考のうえ取り組んでみてください。
クローラーの巡回頻度を増やす
1つ目の目的は、クローラーの巡回頻度を増やすことです。クローラーが何なのかわからない方も多いと思いますので、ここで検索エンジンの仕組みについてご説明します。
検索エンジンは、クローラーと呼ばれるロボットにウェブ上を徘徊させることで、ウェブページの存在を検知して、自社のデータベース(倉庫)に保管していきます。

ただ、クローラーに一度来てもらうだけでは、自社のウェブページの価値を正しく評価してもらえません。クローラーはより多くのウェブページを見つけようと効率的に巡回するため、一度呼び込んだだけでは断片的な情報しか読み取ってもらえないのです。
クローラーの巡回頻度を増やすことで、自社ホームページを正しく評価してもらうことにつながります。
具体的な方法は、「内部対策チェックリスト8つ|クローラーの巡回頻度を増やす」で解説していますので、ご参考ください。
コンテンツを正しく評価してもらう
2つ目がコンテンツを正しく評価してもらうということです。
検索エンジンは、人間のようにコンテンツの内容を理解することができません。よって、検索エンジンに対して「〇〇が、このコンテンツのメイントピックだよ」といった情報を伝えてあげる必要があります。
具体的な方法は、「内部対策チェックリスト8つ|コンテンツを正しく評価してもらう」で解説していますので、ご参考ください。
ユーザビリティの向上
内部対策の3つ目の目的が、ユーザビリティの向上です。
1つ目と2つ目は主に、検索エンジン向けの対策でしたが、忘れてはならないのがユーザーです。ユーザーが快適にコンテンツを消費できるような配慮も、欠かせません。
具体的な方法は、「内部対策チェックリスト3つ|ユーザビリティの向上」で解説していますので、ご参考ください。
外部対策との違い
SEO対策には大きく、本記事で挙げている「内部対策」に加え「外部対策」、そして「コンテンツ制作」に分けることができます。
内部対策とは主に、ウェブサイトのプログラムコードの改善が関わってくる対策で、マイナス評価を避けるためのものでした。
一方、外部対策とは簡単に言えば「広報」のことで、具体的には外部からのリンクやSNSなどで自社に対するポジティブな言及を獲得する活動を指します。そして、これはプラス評価を得るための対策です。
内部対策でマイナス評価を避けて、外部対策でプラス評価を蓄積していき、ユーザーの課題解決につながる有益なコンテンツ制作を行うことで、上位表示するわけです。
| 対策内容 | 目的 | 手段を大まかに |
|---|---|---|
| 内部対策 | マイナス評価を避ける | プログラムの改善 |
| 外部対策 | プラス評価を蓄積する | 広報活動 |
| コンテンツ制作 | ユーザーニーズを解決する |
「SEO外部対策」について詳しくは、以下記事もご覧ください。

「SEO内部対策とSEO外部対策の違い」について、より詳しくは以下の記事もご覧ください。

内部対策チェックリスト8つ|クローラーの巡回頻度を増やす
ここではまず、クローラーの巡回頻度を増やすことを目的とした、内部対策のチェックリストをご紹介します。
- トップページに重要なページへのリンクを設置する
- 2クリック以内に全てのページに到達できるようにする
- パンくずリストを設置する
- 内部リンクを最適化する
- XMLサイトマップの作成・送信をする
- URLを正規化する
- クロール不要なページを検索エンジンに伝える
- コーポレートサイトからリンクを設置する
では、一つひとつ解説していきます。
トップページに重要なページへのリンクを設置する
特に上位表示させたい重要なページへのリンクは、トップページからリンクするようにします。
トップページは通常、サイトの数あるページの中で最も重要な機能を持つページであり、クローラーの巡回頻度も最も多いページです。したがって、トップページに重要なページへのリンクを設置することで、クローラーの巡回頻度が増えて正しく評価されるようになります。
上位表示させたいけれど、なかなか順位のつき方がよくない場合には、試してみてください。
2クリック以内に全てのページに到達できるようにする
クローラーに巡回してもらいやすくするために、トップページから2クリック以内に全てのページに到達できるようにしてください。

先にもご説明しましたが、クローラーはなるべく効率よくウェブサイト内を巡回しようとします。トップページから2クリック以内に全てのページへ到達できるようにすることで、クローラーが隅々まで巡回できるようになります。
これは結果としてユーザーに対してもやさしいサイト構造となり、サイト内を回遊しやすくなります。
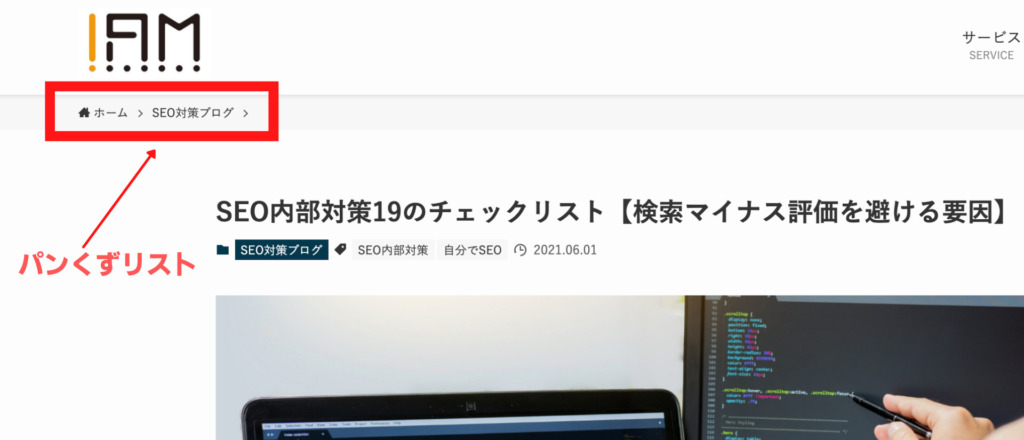
パンくずリストを設置する
パンくずリストという言葉に馴染みがない人も多いかと思いますので、はじめにご説明します。パンくずリストとは、当サイトで表すと下図のようなサイトの階層を表すものです。

パンくずリストを設置することで、ユーザーに対してもクローラーに対しても、現在表示しているページの階層を示すことができ、一つ上の階層であるカテゴリページやトップページと行き来しやすくなります。
クローラーに効率よくサイト内を巡回してもらうためにも、未設置ならば必ず設置しましょう。
内部リンクを最適化する
内部リンクとは、同じウェブサイト内のページ同士を繋ぐリンクを指します。この内部リンクは、以下の2つのポイントを抑えることが有効です。
- 関連するページ同士を繋ぐ
- アンカーテキストにキーワードを含める
関連するページ同士を繋ぐ
関連するページ同士を内部リンクで繋ぐというのは、下図のような構造を指します。

たとえば、「おしゃれなキャンプ椅子」に関するページの場合、「人気のキャンプ椅子10選」「キャンプ椅子の選び方」へのリンクを張ります。
そしてこれらは、片方向のリンクではなく、双方向のリンクにします。関連するページ同士を双方向のリンクで繋ぐことによって、「ユーザーがみたいページに到達しやすい」「Googleがサイトを評価しやすい」といったメリットがあります。
リンクは記事下に「関連記事」として紹介するコーナーを設ける、文中に自然な形でリンクを貼るのがおすすめです。
アンカーテキストにキーワードを含める
リンクを貼る際のアンカーテキストには、キーワードを含めるようにします。アンカーテキストとは、以下のようなテキストにリンクが設置されている状態を指します。

アンカーテキストに、リンク先のキーワードを含めることで、Googleのクローラーがリンク先のメイントピックを把握しやすくなり、そのキーワードにおける検索評価が向上します。逆に、「こちらのページ」といった抽象的なアンカーテキストでは、Googleのクローラーが正確に情報を理解できません。
内部リンクには、できる限りキーワードを含めるようにしましょう。
XMLサイトマップの作成・送信をする
XMLサイトマップとは、サイトの構造をGoogleに対してわかりやすく伝える手段です。簡単に言えば、サイトの地図をGoogleに提供することだと考えてください。
クローラーがサイトの全体像を理解するまでに、内部リンクをたどって一つひとつ見ていかなくてはなりませんので、時間がかかります。しかし一方で、XMLサイトマップを作成・送信することでGoogleが簡単にサイトの構造を理解できるようになるのです。
WordPressであれば「XML Sitemaps」などの無料プラグインを利用すれば、あっという間に作成できますので、ぜひ試してみてください。
URLを正規化する
まず、正規URLとは何かについてGoogleのページを引用して解説します。
正規 URL とは、サイトの重複するページの中で Google が最も代表的と考えるページの URL です。
https://developers.google.com/search/docs/advanced/crawling/consolidate-duplicate-urls?visit_id=637574140738220210-3256201105&rd=1#definition
URLには以下のようにさまざまな形があります。
http://abc.com
http://abc.com/index.html
https://abc.com
http://www.abc.com
さまざまな形があるURLのうち、ひとつのURLに統一しないと評価が分散されてしまいます。つまり、URLを正規化するとは、Googleに対して「このURLが正規のURLだよ」と伝えることになるのです。
具体的な方法については、「重複した URL を正規 URL に統合する | Google 検索セントラル」をご参考ください。
クロール不要なページを検索エンジンに伝える
検索エンジンにインデックスさせる必要のないページをGoogleに伝えることで、クローラーが効率的にサイト内を巡回することができ、結果として正しく評価してもらうことにつながります。
具体的には以下のようなページが該当します。
- サイト内検索結果ページ
- 404エラーページ
また他には、会員専用ページなどもインデックスさせるべきではないページに該当するでしょう。
コーポレートサイトからリンクを送る
コーポレートサイトからリンクを送ることで、より早く検索エンジンに評価してもらえるようになります。
なお、厳密には外部対策の領域にはなりますが、Googleは「何を言うか(コンテンツ)」よりも「誰が言うか(運営者)」を重要視している傾向にあります。その意味でも、コーポレートサイトと上位表示させたいサイトをリンクで相互に繋ぐことで、Googleに対して運営者の所在を伝えることになり、SEOに有効です。
内部対策チェックリスト8つ|コンテンツを正しく評価してもらう
次に、コンテンツを正しく評価してもらうことを目的とした、内部対策のチェックリストをご紹介します。ここでご説明するのは以下の8つです。
- タイトルタグにキーワードを含める
- h1タグはページタイトルと合わせる
- 見出しタグは入れ子構造の形で構成する
- 見出しタグにキーワードを含める
- メタディスクリプションを最適化する
- 画像のalt属性を最適化する
- 画像ではなくテキストを用いる
- 外部リンクは信頼できる情報源に限定する
それでは、解説していきます。
タイトルタグにキーワードを含める
タイトルタグに検索上位を狙いたいキーワードを含めるというのはシンプルなようで、もっとも効果の高い要因の一つです。
タイトルタグにキーワードが入っていないと、競合が強いキーワードの場合には、ほぼ上位表示は不可能と言っても過言ではありません。タイトルタグ作成のコツは以下の通りです。
- 狙いたいキーワードを、なるべく先頭に挿入する
- 32文字以内でページの内容を簡潔に現す
- 2語以上の複合ワードであれば、キーワードどうしを近接させる
ユーザーは検索窓に打ち込んだキーワードに関連するページを探しますが、その際に人間の目線は左から右に流れるため、「先頭に近い位置に」「近接させて」「キーワードを含める」ことで、検索結果上におけるクリック率を高めることができるのです。
h1タグはページタイトルと合わせる
h1タグは1ページにつき1つのみとし、ページタイトルと同じにしましょう。ただし、タイトルタグには通常、末尾に「サイト名(会社名)」を含めます。
本記事を例に挙げると以下の通りです。
Title:SEO内部対策19のチェックリスト【検索マイナス評価を避ける要因】|株式会社IAMmedia
h1:SEO内部対策19のチェックリスト|検索マイナス評価を避ける要因
見出しタグは入れ子構造の形で構成する
コンテンツを構成する見出しタグ(<h1>,<h2>,<h3>,<h4>,<h5>,<h6>)は、下図のように入れ子構造にします。

見出しタグは以下のポイントを抑えるようにします。
- 数字が低い順から使うこと
- コンテンツの内容を簡潔に示す見出し
見出しタグを使う順番が誤っていたり、見出しを見ただけではどんな内容なのか理解できない見出しは、検索エンジンもユーザーも内容を理解しにくいです。
コンテンツを正しく理解してもらうためにも、正しい方法で見出しを作成するようにしましょう。
見出しタグにキーワードを含める
見出しを作成する際には、上で紹介した方法に加えて、ユーザーが使うキーワードを含めることも有効です。
ユーザーは必ずしも、コンテンツの全てを読みたいわけではありません。むしろ必要なトピックに限定して読みたいと考えるユーザーの方が、多いかもしれません。
よって、見出しタグにキーワードを含めることで、ユーザーが必要な情報のありかを把握しやすくなるメリットがあります。
メタディスクリプションを最適化する
メタディスクリプションは直接は検索順位に影響する要因ではありません。
しかし、メタディスクリプションを最適化することで、検索結果上におけるクリック率が向上し、間接的に検索流入数を増やす効果が期待できます。
メタディスクリプションを記述する際のポイントは、以下の3つです。
- 検索キーワードを含めること
- 対象としている読者を示すこと
- コンテンツを読むメリットを示すこと
対策していない人も多いので、このような地道なところを取り組むことで、競合に差をつけることができます。
画像のalt属性を最適化する
alt属性とは画像の内容を説明する文章のことです。
Googleは画像の内容を完璧に理解することは困難です(技術の進歩により精度は向上しています)。よって、画像が何を意味するものなのか、示す必要があります。
画像を表示するタグは以下のようになっています。
<img src=”image.jpg” alt=”画像が何を意味するのか記述” />
例えば、キャンプ椅子の画像を配置する場合には、以下のように記述します。
<img src=”camp-chair.jpg” alt=”川沿いに置かれたキャンプ用の椅子” />
画像配置のポイントは以下の通りです。
- alt属性は画像の内容を簡潔に示す
- 画像の内容を示すファイル名にする
- 文脈上正しい位置に画像を配置する
画像の内容を正しく説明して、コンテンツを正しく評価してもらうようにしましょう。
画像ではなくテキストを用いる
見栄えを重視してテキストの部分を含めて画像化しているウェブページを見かけることがありますが、SEO対策上は好ましくありません。画像ではなくテキストを用いるようにしましょう。
理由は上でも述べたように、検索エンジンが画像を完璧に認識できないためです。
外部リンクは信頼できる情報源に限定する
コンテンツ作成にあたって参考にした情報源は外部リンクとして掲載することが望ましいですが、信頼できる情報源に限定するようにしましょう。信頼できる情報源とは具体的に以下のようなものです。
- 官公庁サイト
- 企業サイト
- 医療機関サイト
- 論文
など
ユーザーに対して自信を持って示すことができるかどうか、が一つの目安と言えます。
内部対策のチェックリスト3つ|ユーザビリティの向上
最後は、ユーザビリティに関するチェックリストです。ご紹介する内部対策は以下の3つです。
なお、Googleはこの3つの要因を含めた「ページエクスペリエンス要因」を、2021年6月以降(2021年8月末完了)にランキングアルゴリズムに組み込むと発表しています。
ただし、「最も重要なのはコンテンツだ」とも述べています。
いくらページ エクスペリエンスが優れていても、コンテンツが優れたページを上回ることはありません。ただし、関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページ エクスペリエンスが一段と重要になります。
https://developers.google.com/search/docs/guides/page-experience
同程度の質のコンテンツや外部評価だった場合には、以降で挙げるページエクスペリエンス要因で差がついてきますので、対策しておくに越したことはないでしょう。
では、解説に移っていきます。
ページ表示速度の高速化、インタラクティブ性、視覚的安定性
ページ表示速度の高速化、インタラクティブ性、視覚的安定性について一つひとつご説明します。なお、これらの要素は「Google Search Console」「PageSpeed Insight」といったGoogleが提供する無料ツールで分析できます。
ページ表示速度の高速化(LCP)
ページの表示速度は中でも特に重要な要因と言えるでしょう。具体的には、ページの読み込み開始から2.5秒以内の表示を実現させます。
ページの表示に3秒かかると40%以上のユーザーが離脱すると言われています。せっかくSEOや広告でユーザーを集めても40%ものユーザーに離脱されてしまえば、非常にもったいないことです。
Googleはこの読み込み速度を「LCP(Largest Contentful Paint)」と表現しています。先にご紹介したGoogleのツールで計測できますので、試してみてください。
インタラクティブ性(FID)
インタラクティブ性とは、ユーザーがページ内のボタン要素などをタップ・クリックした際の反応速度を表します。Googleは、この反応速度を100ミリ秒未満にするように、と述べています。が、正直イメージしづらいでしょう。
Googleはこのインタラクティブ性を「FID(First Input Delay)」という指標でツール計測できるようにしていますので、まずは自社のサイトに問題ないか試してみてください。
視覚的安定性(CLS)
最後が、視覚的安定性です。視覚的安定性とはページの読み込み中に予期しないズレが生じない状態を指します。
ページの読み込み途中に急にページレイアウトがずれて、意図しないクリックをしてイライラしたという経験をお持ちの方もいるのではないでしょうか。
視覚的安定性は「CLS(Cumulative Layout Shift)」という指標で計測できるようになっています。
モバイルフレンドリー
モバイルフレンドリーとは、モバイル(スマホ)に最適化された表示ができているかを表す指標です。具体的には、以下を満たすことが求められています。
- ズームしなくても読めるフォントサイズや画像
- 横スクロールの必要がなくページ全体が画面に収まっている
- ボタンやリンク要素のサイズや余白が適切でタップしやすい
現在では業界による違いはあれど、多くのユーザーがモバイル端末による閲覧です。よって、モバイル端末に最適化されていないウェブサイトは検索順位を落としてしまいます。
Googleが提供する「モバイルフレンドリーテスト」を活用することで、自社のウェブサイトの計測ができるようになっていますので、試してみてください。
HTTPS
HTTPSとは、urlが「https://」で始まる状態にすることです。これは、ユーザーによるウェブサイトへのアクセスを保護する目的があります。
ユーザーは安全にウェブサイトを閲覧、利用したいと考えています。ブラウザによっては、HTTPSでないウェブサイトを閲覧するユーザーに対して警告を出すものもあります。例えば、Google Chromeでは以下のような警告を表示します。
保護された通信
情報、または保護されていない通信
https://support.google.com/chrome/answer/95617
保護されていない通信、または危険
ユーザーは当然、このような警告が出されればウェブサイトから離れてしまいます。HTTPSでユーザーによるアクセスを保護するようにしましょう。
【まとめ】SEO内部対策でコンテンツを正しく評価してもらおう
本記事では、SEO内部対策の19のチェックリストをご紹介してきました。
ここで改めて、19のチェックリストを再掲します。理解が不十分な要因はリンクをクリックして、もう一度読み込むようにしてください。
- トップページに重要なページへのリンクを設置する
- 2クリック以内に全てのページに到達できるようにする
- パンくずリストを設置する
- 内部リンクを最適化する
- XMLサイトマップの作成・送信をする
- URLを正規化する
- クロール不要なページを検索エンジンに伝える
- コーポレートサイトからリンクを設置する
- タイトルタグにキーワードを含める
- h1タグはページタイトルと合わせる
- 見出しタグは入れ子構造の形で構成する
- 見出しタグにキーワードを含める
- メタディスクリプションを最適化する
- 画像のalt属性を最適化する
- 画像ではなくテキストを用いる
- 外部リンクは信頼できる情報源に限定する
- ページ表示速度の高速化、インタラクティブ性、視覚的安定性
- モバイルフレンドリー
- HTTPS
内部対策は実践することでプラスの評価が得られるものではなく、マイナスの評価を避けるための施策です。そのため、ご紹介したチェックリストのうち、なるべく多くの要素を対策しておくことをおすすめします。
手をつけられる部分から対策しておきましょう。弊社では、SEO内部対策の改善サービスも提供していますので、お気軽にご連絡ください。